Remember, earlier this June we launched our New Creately Viewer? In case you missed the news, let us give you a quick recap of what it is.
The Creately Viewer a handy little widget that lets you embed your diagrams on your web pages or blogs. It may appear like any other static image, but once you hover over it you get a plethora of options on a toolbar that lets you view and explore the diagram in its full glory.
Over the last couple of months, we’ve been working on making this even better.
And the latest thing to land on this is an awesome set of linking features that enable you to navigate through links on your Creately diagrams super smoothly.
A Mini Diagram Browser Inside Your Web Page!
Go on, hover over the diagrams below. You’ll see what we mean!
A Link button will appear on the Viewer’s toolbar if there are any links on your Creately diagram, and when you hover over the shape that is linked, it will be highlighted.
Hovering over the link button, you can access the link menu containing the thumbnail preview and the title of each link.
If a shape is linked to another Creately diagram it will open in the Viewer itself, and if it is linked to an outside source, it will direct you to a new tab on the browser.
And the handy back/ forward button on the toolbar lets you navigate from one linked diagram to the other seamlessly.
If that is not taking viewing diagrams to the next level, we don’t know what is! 😉
Here are some tips on how to make the most of the new Creately viewer in your day to day usage.
Linked Wireframes for Easy Prototyping
Bring your mockups to life by linking the right buttons and links to other pages or views on your Web and Mobile app wireframes.
Simplify Complex Processes by Breaking down Your Flowcharts
Some flowcharts are too big to digest in one go. A neat trick is to break them down into smaller sub-flows and link them via a primary flow.
Link to Outside Sources on Your Mind Map to Create Knowledge Banks
Links work with other web pages as well. Works great on all kinds of diagrams and especially mind maps!
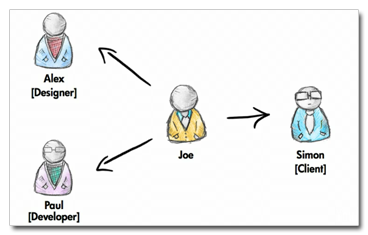
Connect Your Central Organizational Chart to Departmental Org Charts
If you are a bigger organization, this is a no-brainer. Make org charts for each team/department and link them up. Embed the Auto-Updating diagram inside your intranet (with a secure link) and you’ve got an easily navigable org chart!
Stay Tuned! Big Things are On their way!
The Creately team is in Full-On development mode and we are hard at work on our new HTML5 app (along with a few other things).
We are halfway there and a lot more exciting new things are yet to come before the end of this year.
Stay tuned for the next big thing. It is going to be goooooood!